Static
html, css, js등의 파일을 Static 파일이라고 한다.
앱 / 프로젝트 단위로 저장됨
Media 파일
Model 파일에서 models.FileField/ImageField를 통해서 저장한 모든 파일을 Media파일이라고 한다.(Django에만 존재하는 개념)
DB필드에는 저장경로를 저장하며, 파일은 파일 스토리지에 저장
프로젝트 단위로 저장됨
실제로 DB에는 서버에 저장되는 저장 경로가 저장이 되며, 파일은 서버가 지정한 스토리지에 저장이 된다.
(스프링에서 FileUtils를 따로 만들어서 저장해야 됐는데, 여기에서는 이미 그 과정이 완성되어있음)
Pillow라는 이미지 처리 라이브러리가 필수
Media 파일 처리 순서
- HttpRequest.FILES를 통해 파일이 전달
- 뷰 로직이나 폼로직을 통해 유효성 검증 수행
- FileField/ImageField에 경로 저장
- settings.MEDIA_ROOT에 파일 저장
MEDIA_URL = "/media/"
MEDIA_ROOT = os.path.join(BASE_DIR, "media")ㅇ위 코드에서 MEDIA_URL 은 외부에서 접근하는 경로가 된다.

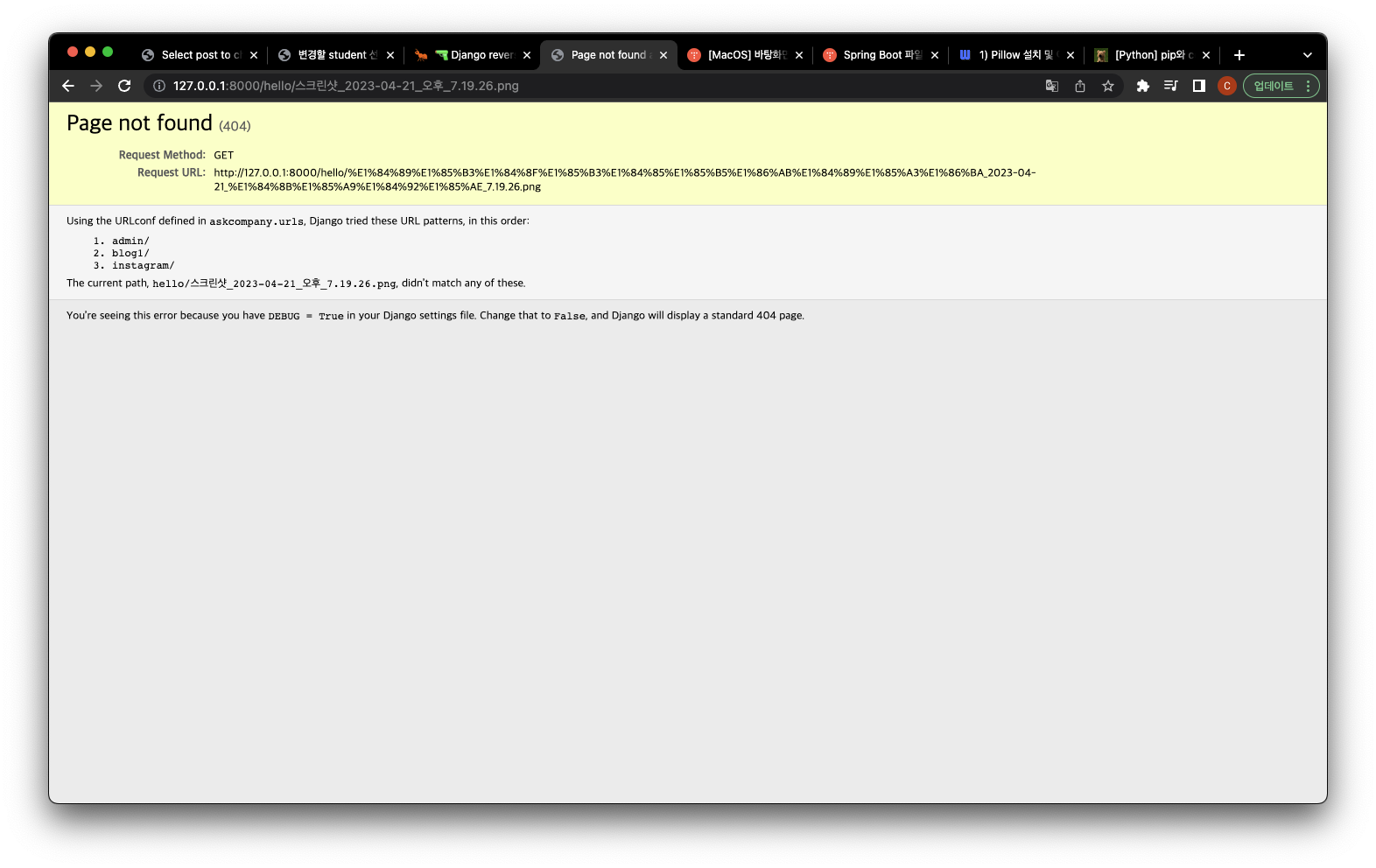
위 요청경로를 자세히 보면 MEDIA_URL로 정해놓은 URL 경로가 들어가 있는 것을 볼 수 있다. 만약 /media/ 부분을 /hello/ 로 바꾸게 되면 아래와 같이 url 주소가 변경된다.

경로가 변경된 것을 볼 수 있다.
또한, Models에서 ImageField의 매개변수에 uploadTo를 지정하는 것으로, 모델별로 어떤 폴더에 저장될지 설정이 가능하다.
class Post(models.Model):
message = models.TextField()
photo = models.ImageField(blank=True, upload_to="instagram/post/%Y/%m/%d") #경로를 지정한다
created_at = models.DateTimeField(auto_now_add=True)
updated_at = models.DateTimeField(auto_now=True)
def __str__(self):
# return f"Custom Post obj ({self.id})"
return self.message
ㅇ위 코드에서 경로를 지정하는 upload_to가 보일텐데, 기본으로 지정된 이미지 파일 위치(settings에서 지정한 위치 지금은 BaseDir/media) 아래의 instagram/post/업로드년도/업로드달/업로드날짜의 폴더가 생성되고, 그 아래에 이미지가 위치하게 된다.

실제로 media 폴더 아래에 저장된 것을 볼 수 있다.
Uploaded by N2T
'Python > Django' 카테고리의 다른 글
| Django Reverse_name (1) | 2023.04.28 |
|---|---|
| ORM을 통해 데이터 받아오기 (1) | 2023.04.26 |
| PIP로 설치된 패키지 찾는법 (1) | 2023.04.24 |
| Django의 MVT패턴 (0) | 2023.04.24 |
| Django 흐름도 (0) | 2023.04.24 |